
Zauważyliście, że jak udostępniacie post z Medium albo innego bloga to po wklejeniu tworzy się taka łada karta, która zawiera tytuł, link, zdjęcie? I nie musieliście nic robić by cos takiego powstało? Jeśli nie wiecie jak coś takiego uzyskać na swoim blogu lub jesteście ciekawi jak to osiągnąć to zapraszam do dalszego czytania.
Jest to protokół, który pozwala nam osiągnąć to co wspomniałem we wstępie czyli ładnie sformatowane linki idealnie pasujace do naszej tablicy na facebooku. Został stworzony 2 kwietnia 2010 roku przez Facebook’a jako sposób na prezentację treści na ich platformie. Wykorzystuje prosty mechanizm meta tagów w nagłówku strony, które opisują to co znajduje się na stronie i pozwalają na ładne sformatowanie tych treści.
Aby umieścić taki meta-tag na naszej stronie musimy w sekcji head umieścić następującą linijkę
<meta property="klucz" content="wartość" />gdzie klucz będzie jedną z własności opisanych poniżej.
Open Graph jest uniwersalnym formatem który pasuje do wielu rożnych typów stron jednak ja się skupię na tych własnościach, które mogą być przydatne jeśli piszecie bloga.
Istnieje 4 podstawowe tagi, które powinny istnieć dla każdej strony:
og:title - tytuł naszej stronyog:type - typ stronyog:image - adres pod którym znajduje się obrazek, który chcemy wyświetlićog:url - url do stronyJeśli mamy bloga to w polu type powinniśmy wpisywać dwie wartości: article - dla strony gdzie jest post oraz website dla innych.
Oprócz tych 4 tagów dla każdego typu oprócz website zostały zdefiniowane tagi pomocnicze, które precyzują pewne elementy naszego wybranego typu. W przypadku article mamy dostęp do następujących dodatkowych własności:
article:published_time - data opublikowania artykułuarticle:modified_time - data ostatniej modyfikacjiarticle:expiration_time- data po której artykuł jest już nieaktualnyarticle:author - autor artukułuarticle:section - sekcja do której chcemy przypisać artykuł np.: Frontendarticle:tag - tag jakim opisujemy nasz artykułW przypadku ostatniej własności możemy podać więcej niż jeden meta-tag z kolejnymi wartościami.
<meta property="article:tag" content="tag1" />
<meta property="article:tag" content="tag2" />
<meta property="article:tag" content="tag3" />Oczywiście Facebook nie jest jedyną platformą gdzie można się dzielić swoimi wpisami więc i istnieją specjalne właśności Open Graph dla nich, między innymi dla Twittera. Mamy tutaj grupę 5 tagów:
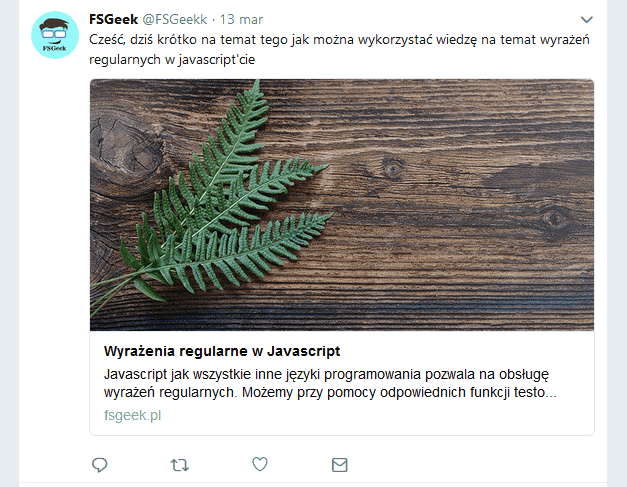
twitter:card - tutaj można wpisać jedną wartość z summary, summary_large_image, app, playertwitter:site - nazwa profilu z Twitteratwitter:title - tytuł kartytwitter:description - opis kartytwitter:image - link do obrazka, który będzie umieszczony w karcieDzięki temu po wklejeniu zwykłego linka zostanie on zamieniony w dużo ładniejszą formę:

Na sam koniec warto jeszcze wspomnieć o tym jak testować open graph na naszej stronie by mieć pewność, że wszystko poprawnie umieściliśmy i jest czytane tak jak chcemy. Do ogólnego sprawdzenia można użyć opengraphcheck, jednak sprawdza on tylko podstawowe tagi. Dużo lepszym pomysłem jest wykorzystanie narzędzi od Facebook’a oraz Twittera, które sprawdzają wszystkie tagi ale również wyświetlają efekt graficzny dla naszego linku. Warto wykorzystać jeśli widzimy, że coś nie działa według naszego pomysłu.