Witajcie w pierwszym poście dotyczącym ES6. Mam zamiar w tej serii postów przybliżyć w pewien sposób funkcje które zostały wprowadzone w najnowszej specyfikacji tak abyście mogli ich używać. Część z postów będzie krótka jeśli będą dotyczyły prostych zagadnień a jak znajdzie się coś trudniejszego to postaram się napisać coś więcej. Serię rozpocznę od paru zdań na temat zmiennych.
Stałe
W ES6 dostaliśmy w końcu to co w wielu(jak nie wszystkich) językach jest już od dawna czyli zmienna typu constant. Deklarujemy stałą przy pomocy słówka kluczowego const po czym dajemy nazwe zmiennej i koniecznie wartość. Jeśli jej nie damy to w konsoli zobaczymy błąd. Następnie możemy z niej korzystać jak z każdej innej zmiennej, przy czym nie możemy zmienić jej wartości

Zakres zmiennych
To jest druga rzecz, która się zmieniła w ES6. Wcześniej mogliśmy tylko dać var jako typ zmiennej przez co nie mogliśmy kontrolować jej widoczności w funkcji którą zadeklarowaliśmy. Teraz dostaliśmy jeszcze let, które w łatwiejszy sposób pozwala zarządzać zakresem zmiennej. Najprościej jest powiedzieć, że zakres zmiennej zainicjalizowanej przy pomocy let jest ograniczony do aktualnego obszaru ograniczonego nawiasami klamrowymi
{
let x =2
console.log(x);
{
let x = 3;
console.log(x)
}
console.log(x);
}
console.log(x)
I dla porównania jakby ten kod wyglądał gdybyśmy użyli typ zmiennej var:
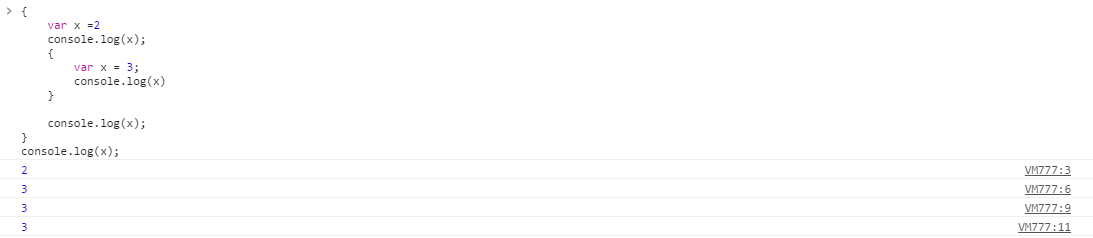
{
var x =2
console.log(x);
{
var x = 3;
console.log(x)
}
console.log(x);
}
console.log(x);
Jak widać różnica jest dosyć znaczna. Zmienna typu let istnieje tylko w obrębie swoich nawiasów. Poza nimi nie istnieje co łatwo zauważyć w przypadku pierwszego screena gdzie dostaliśmy błąd braku zmiennej. Natomiast zmienna var jest w pewien sposób globalna i nie można jej ograniczyć. Dzięki użyciu let możemy kontrolować widoczność naszej zmiennej i trudniej jest nadpisać sobie jej wartość przez użycie takiej samej nazwy w innym miejscu programu. Tak dużo za tak niewiele.
Post krótki ale mam nadzieję, że treściwy. Dajcie znać w komentarzach czy to na facebooku czy się podobało i czy chcecie więcej takich postów. Następne w serii o ES6 będzie post dotyczący funkcji w których będziecie mogli poczytać co nieco na temat tzw.: arrow functions oraz o tym co i jak możecie przekazywać do funkcji. Do usłyszenia wkrótce.
